Authentication
In this step we're going to extend the server implementation so that it can authenticate itself to the APS platform, guide the user through a 3-legged OAuth workflow, and generate access tokens for various needs.
Access tokens
Create an aps.js file under the services folder. This is where we will be implementing
all the APS logic that will be used in different areas of our server application. Let's start
by adding the following code to the file:
const { SdkManagerBuilder } = require('@aps_sdk/autodesk-sdkmanager');
const { AuthenticationClient, Scopes, ResponseType } = require('@aps_sdk/authentication');
const { APS_CLIENT_ID, APS_CLIENT_SECRET, APS_CALLBACK_URL } = require('../config.js');
const service = module.exports = {};
const sdk = SdkManagerBuilder.create().build();
const authenticationClient = new AuthenticationClient(sdk);
service.getAuthorizationUrl = () => authenticationClient.authorize(APS_CLIENT_ID, ResponseType.Code, APS_CALLBACK_URL, [
Scopes.DataRead,
Scopes.AccountRead,
Scopes.AccountWrite
]);
service.authCallbackMiddleware = async (req, res, next) => {
const credentials = await authenticationClient.getThreeLeggedToken(APS_CLIENT_ID, req.query.code, APS_CALLBACK_URL,{clientSecret:APS_CLIENT_SECRET});
req.session.token = credentials.access_token;
req.session.refresh_token = credentials.refresh_token;
req.session.expires_at = Date.now() + credentials.expires_in * 1000;
next();
};
service.authRefreshMiddleware = async (req, res, next) => {
const { refresh_token, expires_at } = req.session;
if (!refresh_token) {
res.status(401).end();
return;
}
if (expires_at < Date.now()) {
const credentials = await authenticationClient.getRefreshToken(APS_CLIENT_ID, refresh_token, {
clientSecret: APS_CLIENT_SECRET,
scopes: [
Scopes.DataRead,
Scopes.AccountRead,
Scopes.AccountWrite
]
});
req.session.token = credentials.access_token;
req.session.refresh_token = credentials.refresh_token;
req.session.expires_at = Date.now() + credentials.expires_in * 1000;
}
req.oAuthToken = {
access_token: req.session.token,
expires_in: Math.round((req.session.expires_at - Date.now()) / 1000)
};
next();
};
service.getUserProfile = async (token) => {
const resp = await authenticationClient.getUserInfo(token.access_token);
return resp;
};
The code provides a couple of helper functions:
- the
getAuthorizationUrlfunction generates a URL for our users to be redirected to when initiating the 3-legged authentication workflow - the
authCallbackMiddlewarefunction can be used as an Express.js middleware when the user logs in successfully and is redirected back to our application - the
authRefreshMiddlewarefunction is then used as an Express.js middleware for all requests that will need to make use of the APS access tokens - the
getUserProfilefunction returns additional details about the authenticated user based on an existing access token
Server endpoints
Now let's expose this functionality via a collection of endpoints in our server.
Create an auth.js file under the routes subfolder with the following content:
const express = require('express');
const { getAuthorizationUrl, authCallbackMiddleware, authRefreshMiddleware, getUserProfile } = require('../services/aps.js');
let router = express.Router();
router.get('/api/auth/login', function (req, res) {
res.redirect(getAuthorizationUrl());
});
router.get('/api/auth/logout', function (req, res) {
req.session = null;
res.redirect('/');
});
router.get('/api/auth/callback', authCallbackMiddleware, function (req, res) {
res.redirect('/');
});
router.get('/api/auth/profile', authRefreshMiddleware, async function (req, res, next) {
try {
const profile = await getUserProfile(req.oAuthToken);
res.json({ name: `${profile.name}` });
} catch (err) {
next(err);
}
});
module.exports = router;
Here we implement a new Express.js router that
will handle all the authentication-related endpoints. Let's "mount" the router to our server
application by modifying server.js:
const express = require('express');
const session = require('cookie-session');
const { PORT, SERVER_SESSION_SECRET } = require('./config.js');
let app = express();
app.use(express.static('wwwroot'));
app.use(session({ secret: SERVER_SESSION_SECRET, maxAge: 24 * 60 * 60 * 1000 }));
app.use(require('./routes/auth.js'));
app.listen(PORT, () => console.log(`Server listening on port ${PORT}...`));
The router will now handle the following requests:
GET /api/auth/loginwill redirect the user to the Autodesk login pageGET /api/auth/callbackis the URL our user will be redirected to after logging in successfully, and it is where we're going to generate a new set of tokens for the userGET /api/auth/logoutwill remove any cookie-based session data for the given user, effectively logging the user out of our applicationGET /api/auth/profilewill return a simple JSON with additional information about the logged in user
Try it out
If the application is still running, restart it (for example, using Run > Restart Debugging,
or by clicking the green restart icon), otherwise start it again (using Run > Start Debugging,
or by pressing F5).
When you navigate to http://localhost:8080/api/auth/login
in the browser, you should be redirected to Autodesk login page, and after logging in,
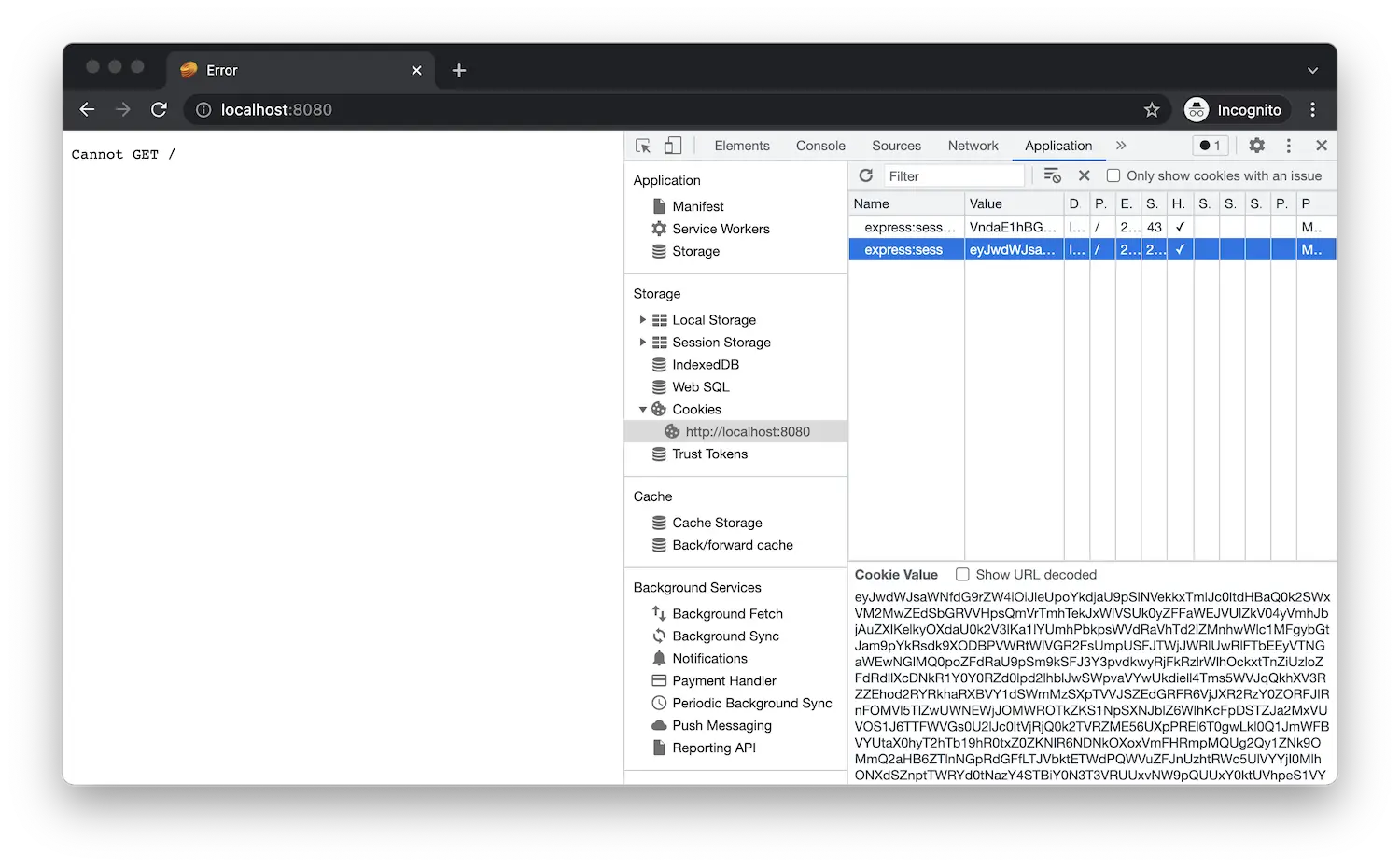
you should be redirected back to your application, for now simply showing Cannot GET /.
This is expected as we haven't implemented the GET / endpoint yet. However, if you use
browser dev tools and explore the cookies stored by your browser for the localhost origin,
you'll notice that the application is already storing the authentication data there.