Project Browsing
In this step we'll extend our server so that we can browse the projects of Autodesk Construction Cloud. We will basically get the hierarchy of hubs, projects using Data Management APIs:
Browsing hubs
First, let's add a couple of helper methods for browsing through the hubs, projects:
Let's implement the logic for browsing through the individual hubs, projects.
First, let's include the Data Management SDK, add the @aps_sdk/data-management library, and also create an instance of
SDK client of DataManagementClient at the beginning of services/aps.js file:
const { SdkManagerBuilder } = require('@aps_sdk/autodesk-sdkmanager');
const { AuthenticationClient, Scopes, ResponseType } = require('@aps_sdk/authentication');
const { DataManagementClient } = require('@aps_sdk/data-management');
const { APS_CLIENT_ID, APS_CLIENT_SECRET, APS_CALLBACK_URL } = require('../config.js');
const service = module.exports = {};
const sdk = SdkManagerBuilder.create().build();
const authenticationClient = new AuthenticationClient(sdk);
const dataManagementClient = new DataManagementClient(sdk);
And then append the following code to the end of the services/aps.js file:
// Data Management APIs
service.getHubs = async (token) => {
const resp = await dataManagementClient.getHubs(token.access_token);
return resp.data.filter((item)=>{
return item.id.startsWith('b.');
})
};
service.getProjects = async (hubId, token) => {
const resp = await dataManagementClient.getHubProjects(token.access_token, hubId);
return resp.data.filter( (item)=>{
return item.attributes.extension.data.projectType == 'ACC';
} )
};
The method dataManagementClient.getHubProjects() returns these projects that the current user is involed, it's different from the ACC Admin GET Projects API which returns all the projects including those the user is not involved.
Server endpoints
Next, let's expose the new functionality to the client-side code through another set of endpoints.
Create a hubs.js file under the routes subfolder with the following content:
const express = require('express');
const { authRefreshMiddleware, getHubs, getProjects } = require('../services/aps.js');
let router = express.Router();
router.use('/api/hubs', authRefreshMiddleware);
router.get('/api/hubs', async function (req, res, next) {
try {
const hubs = await getHubs(req.oAuthToken);
res.json(hubs);
} catch (err) {
next(err);
}
});
router.get('/api/hubs/:hub_id/projects', async function (req, res, next) {
try {
const projects = await getProjects(req.params.hub_id, req.oAuthToken);
res.json(projects);
} catch (err) {
next(err);
}
});
module.exports = router;
And mount the router to our server application by modifying server.js:
const express = require('express');
const session = require('cookie-session');
const { PORT, SERVER_SESSION_SECRET } = require('./config.js');
let app = express();
app.use(express.static('wwwroot'));
app.use(session({ secret: SERVER_SESSION_SECRET, maxAge: 24 * 60 * 60 * 1000 }));
app.use(require('./routes/auth.js'));
app.use(require('./routes/hubs.js'));
app.listen(PORT, () => console.log(`Server listening on port ${PORT}...`));
Try it out
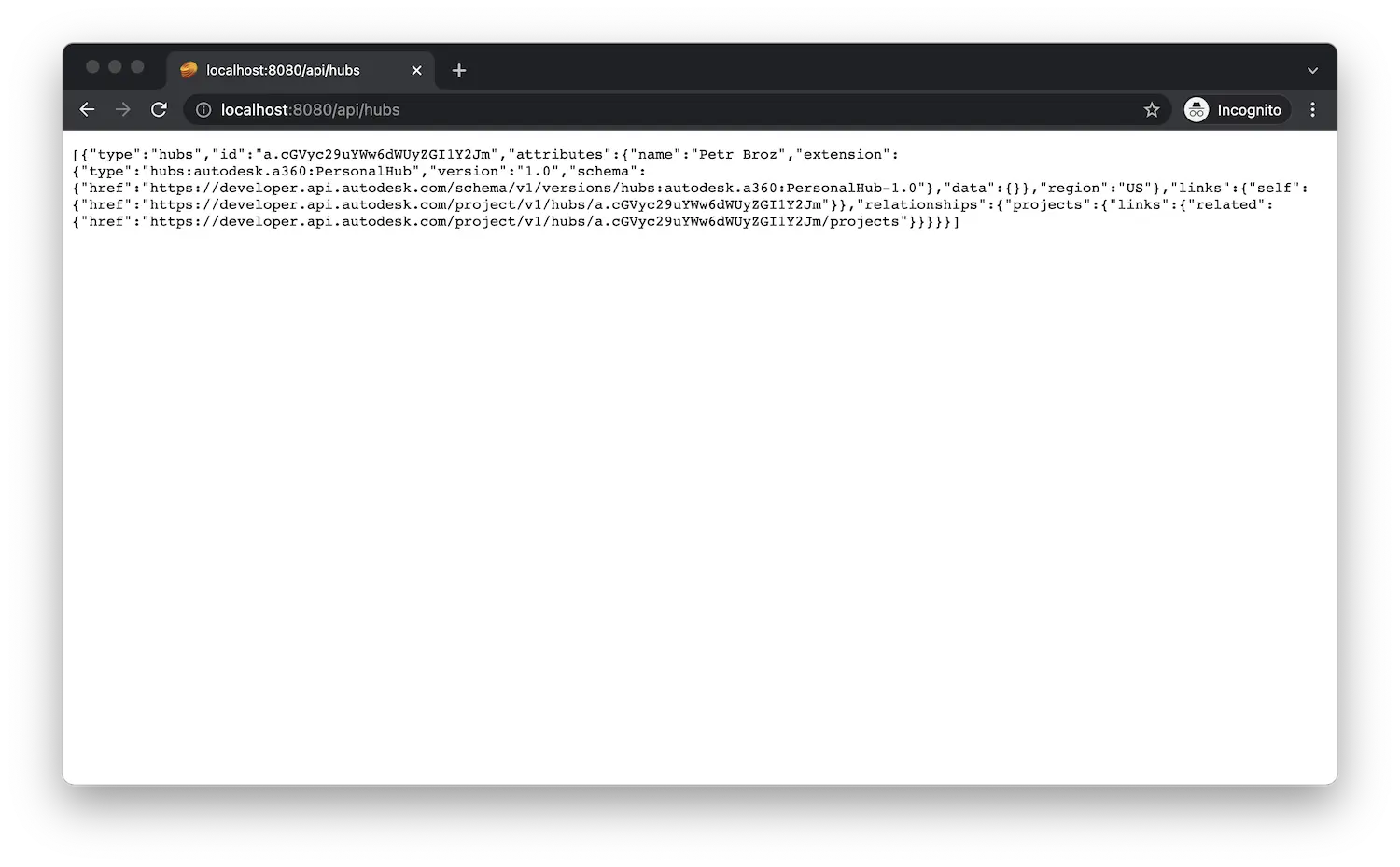
Start (or restart) the app from Visual Studio Code as usual, and navigate to http://localhost:8080/api/hubs in the browser. The server should respond with a JSON list of all the hubs you have access to. Try copying the ID of one of the hubs, and use it in another address: http://localhost:8080/api/hubs/your-hub-id/projects. In this case the server application should respond with a JSON list of all projects available under the specified hub.
If you skipped the login procedure in the previous step, or restarted your server application,
you may need to go to http://localhost:8080/api/auth/login
again to make sure that all the authentication data is available in cookies before testing
the /api/hubs endpoint.
If you are using Google Chrome, consider installing JSON Formatter or a similar extension to automatically format JSON responses.